
おすすめの店舗やスポットのマップをWordPressに埋め込みたいけど、どうやるの?
こんな悩みを解決できる記事をご用意しました。
今回は、WordPressにGoogleマップを埋め込む方法を紹介します。

現在、Googleマップを利用して目的地に向かう人がほとんどかと思います。

せっかくブログでおすすめ店舗などを紹介しても、場所が特定できなければ行ってもらえませんよね?
そこで、Googleマップが記事内に埋め込んであるとユーザーのみなさんにとって、とてもうれしい心遣いとなります。
慣れれば1分で出来てしまうので、ぜひマスターしておきましょう!
本記事の内容
- WordPressにGoogleマップを埋め込む方法
- Googleマップを効果的に活用できるプラグイン「WP Google Maps」
それでは解説していきますね。
WordPressにGoogleマップを埋め込む方法

実際にGoogleマップを埋め込んだ状態が以下になります。
GoogleマップのHTMLコードを取得する
まず始めに、Googleマップにアクセスします。

ここでは、日光東照宮で検索した場合の紹介をします。
検索結果が表示されたら、共有ボタンをクリックしましょう。

共有ボタンをクリックすると、上記画像のような表示になります。
次に、「地図を埋め込む」ボタンをクリックしましょう。

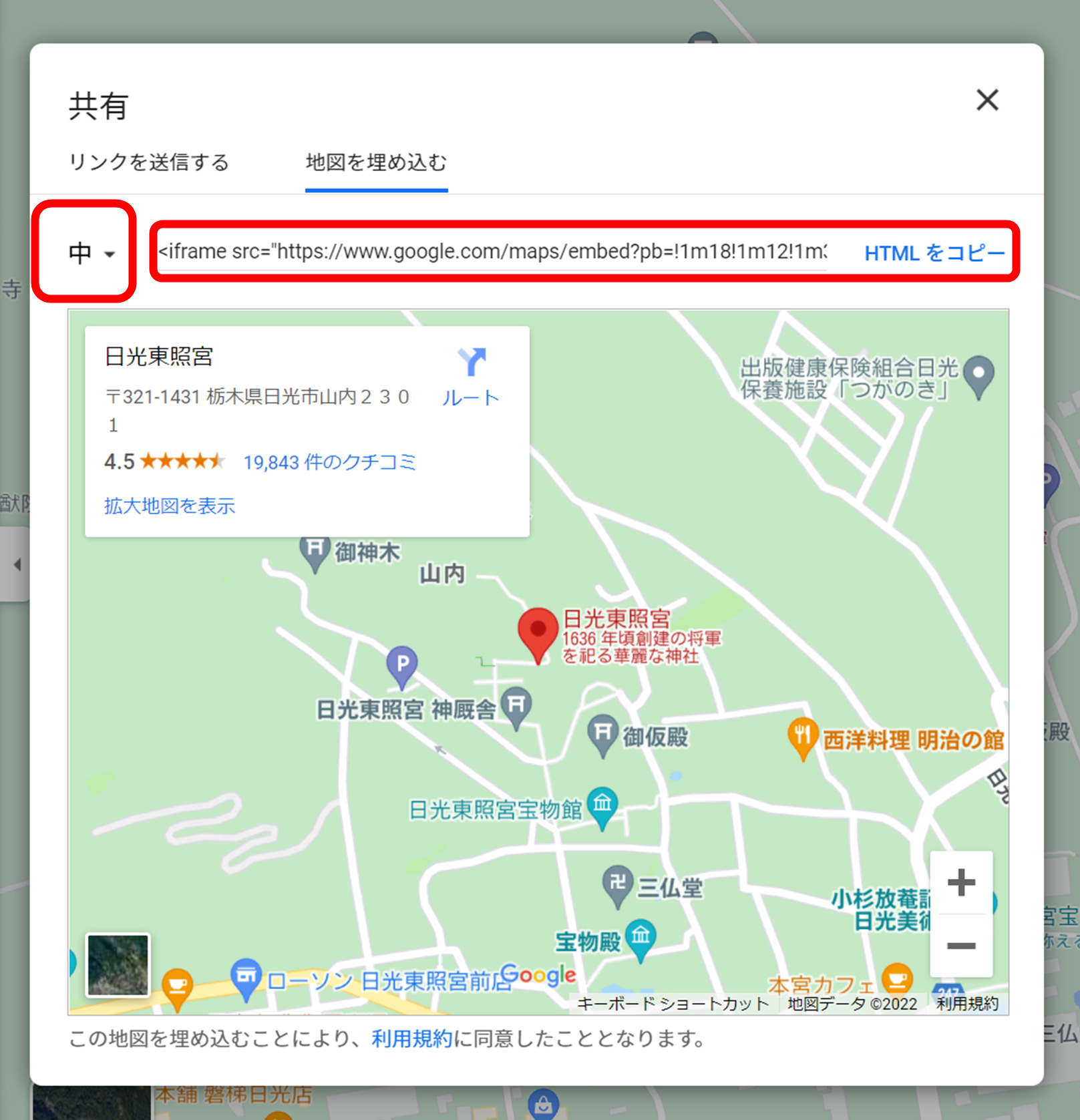
「地図を埋め込む」ボタンをクリックすると、次は上記の画像になります。
まずは、左上の▼プルダウンをクリックして「小」「中」「大」「カスタムサイズ」の4パターンからサイズを選択します。
次に、「HTMLをコピー」をクリックしましょう。
画像の大きさ参考
- 小:400×300ピクセル
- 中:600×450ピクセル
- 大:800×600ピクセル
- カスタムサイズ:自分で好みのサイズを選択
- 400(横サイズ)×300(縦サイズ)のイメージ
先ほど、僕が実際に貼り付けしたマップのサイズは「中」を選択していますので、参考にしてみてください。
プレビューでも画像サイズは確認できますが、後からでも簡単に修正できますのでどんどん進みましょう。
GoogleマップのHTMLコードを埋め込む
次に、GoogleマップのHTMLコードを埋め込む手順を解説していきます。
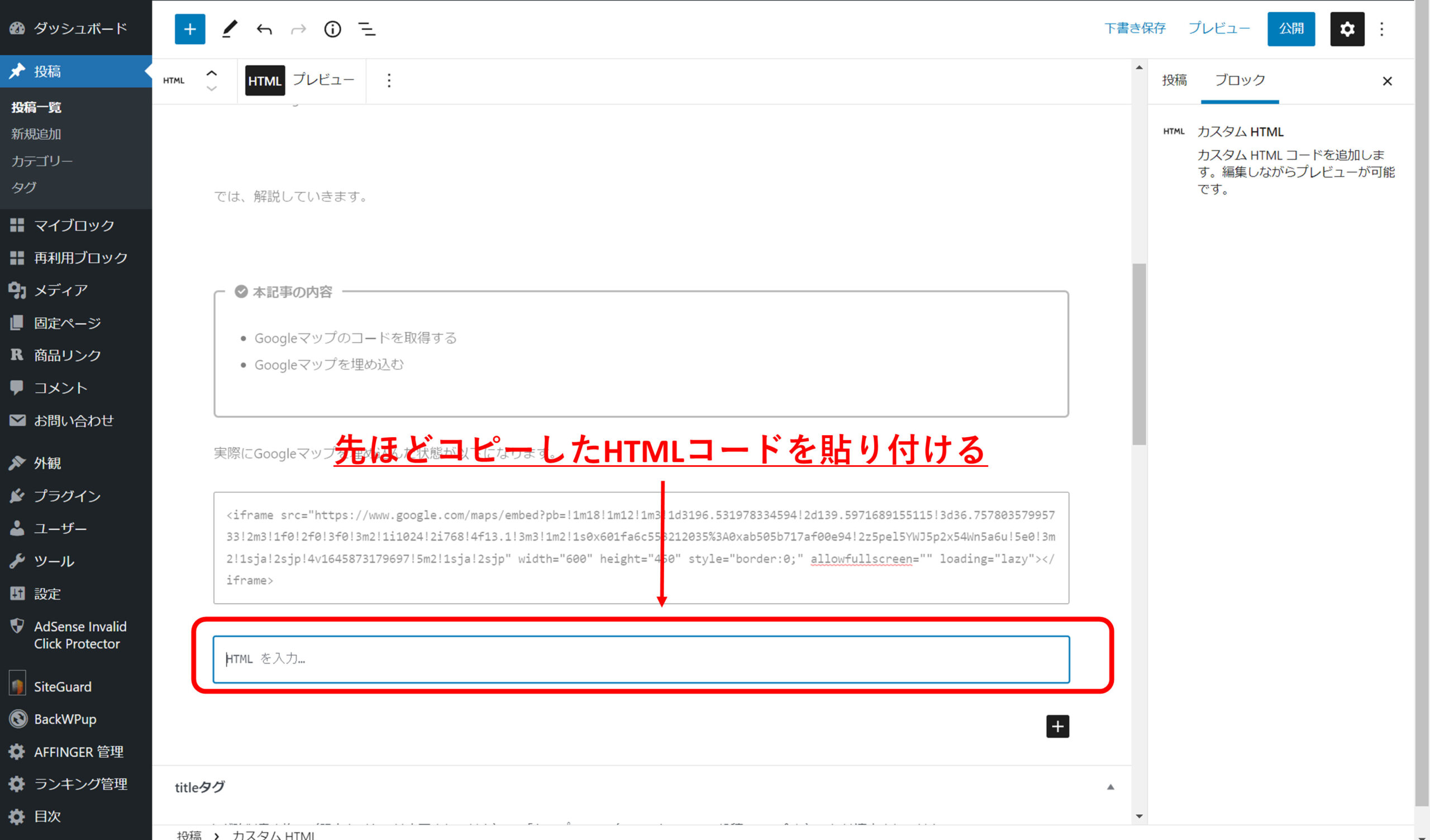
WordPressの管理画面から投稿編集画面にアクセスします。
編集画面の左上から「カスタムHTML」のブロックを選択しましょう。

本文の中に表示された「HTMLを入力」のブロックに、先ほどコピーしたHTMLコードを貼り付けます。

これで、WordPressにGoogleマップを埋め込む作業は完了です。
「プレビュー」を選択して実際の表示を確認していきましょう。
WordPressでGoogleマップを効果的に活用できるプラグイン【WP Google Maps】

ここでは、Googleマップを効果的に活用できるプラグイン「WP Google Maps」を紹介していきます。
WordPressでGoogleマップを多用しないのであれば、このプラグインは必要無いかと思います。参考までにご紹介しておきますね!
Googleマップを記事コンテンツに埋め込む方法は解説してきましたが、これはプラグインをインストールしなくても使用できます。
WP Google Mapsプラグインをインストールすると、表示されるマップをカスタマイズしたり拡張することができます。
ポイント
- 地図上に任意でアイコンを表示できる
- 地図の幅や色、デザインが調整可能
- 座標ではなく、住所での検索が可能になる
- 無料版と有料版がある
- 無料版だと複数の地図をつくることができない
- 操作が英語で慣れないと扱いずらい
はじめは扱いにくいと思いますが、慣れれば使いやすいプラグインなので、無料版から使ってみて下さいね。
WordPressおすすめプラグイン10選も下記の記事にて紹介してますので、合わせてご覧ください。
-

-
WordPressおすすめプラグイン10選【最初に導入すべき】
2023/7/17
こんな悩みを解決します。 今回は、WordPressブログを開設したばかりの方に向けた、おすすめプラグイン10選を紹介します。 10選とはいえ必要最小限のプラグインになりますので、この記事でプラグイン ...
まとめ

WordPressにGoogleマップを埋め込む方法を解説してきました。
本記事の内容
- WordPressにGoogleマップを埋め込む方法
- Googleマップを効果的に活用できるプラグイン「WP Google Maps」
おすすめ店舗やスポットの紹介記事を作成するときは、ぜひ活用していきましょう。場所を表示してあげることでユーザーが満足すること間違いありません。
今回は以上になります。
当サイトは、ブロガーから超人気の『AFFINGER6』というテーマを使用しています。
おすすめポイント
- AFFINGER6は稼ぐことに特化したテーマ
- AFFINGER6は、導入した時点でSEO内部対策がすでにされている
- SEOに強いため、検索結果画面の上位表示される確率が高い
- おしゃれなパーツが豊富
- AFFINGER6は1度購入したら複数サイトに使い回すことができる
「本気で稼ぎたい方」は是非、AFFINGER6を使用してみて下さいね!
WordPressテーマ 「ACTION(AFFINGER6)」
