今回はWordpressの有料テーマ「AFFINGER6(アフィンガー6)」のオリジナル機能でもある「マイブロック機能」について解説していきます!
本記事の内容
- マイブロック機能2つ
- 「マイブロック機能」と「再利用ブロック」の使い分け
- マイブロックの使用例3つ
ブログ記事を書くことに慣れてきたら使用してほしい機能。それがマイブロック機能です。
この機能を使うことで記事編集が楽になり、一気に作業効率が上がること間違いありません。Wordpress人気有料テーマ「AFFINGER6」ならではの機能を習得して今後の記事に活かしていきましょう!
マイブロック機能①使用頻度の高いブロックを設定できる

記事数を積み上げていくと、構成がある程度決まってませんか?
毎回ブロックを挿入して、形成して、色を変更して、アイコン変更して・・・・、毎回同じような作業、疲れますよね。
マイブロックを使用すれば、使用頻度の高いブロックを登録しておくことができ、色や形成を毎回設定する手間が省けます。
では、使用方法を説明していきますね!
マイブロックにテンプレートを登録
まずはじめに、使用頻度の多いテンプレートをマイブロックに登録します。
手順
- 編集画面の【ダッシュボード】をクリック
- 【マイブロック】をクリック
- 【新規作成】をクリック
今回は「見出し付きフリーボックス」を例にあげてみますね。
見出し付きフリーボックスはよく使用するので僕は登録してます。
配色やボックス内に箇条書きリストも挿入しておくことで、毎回設定変更する手間が無くなるので効率が上がります。

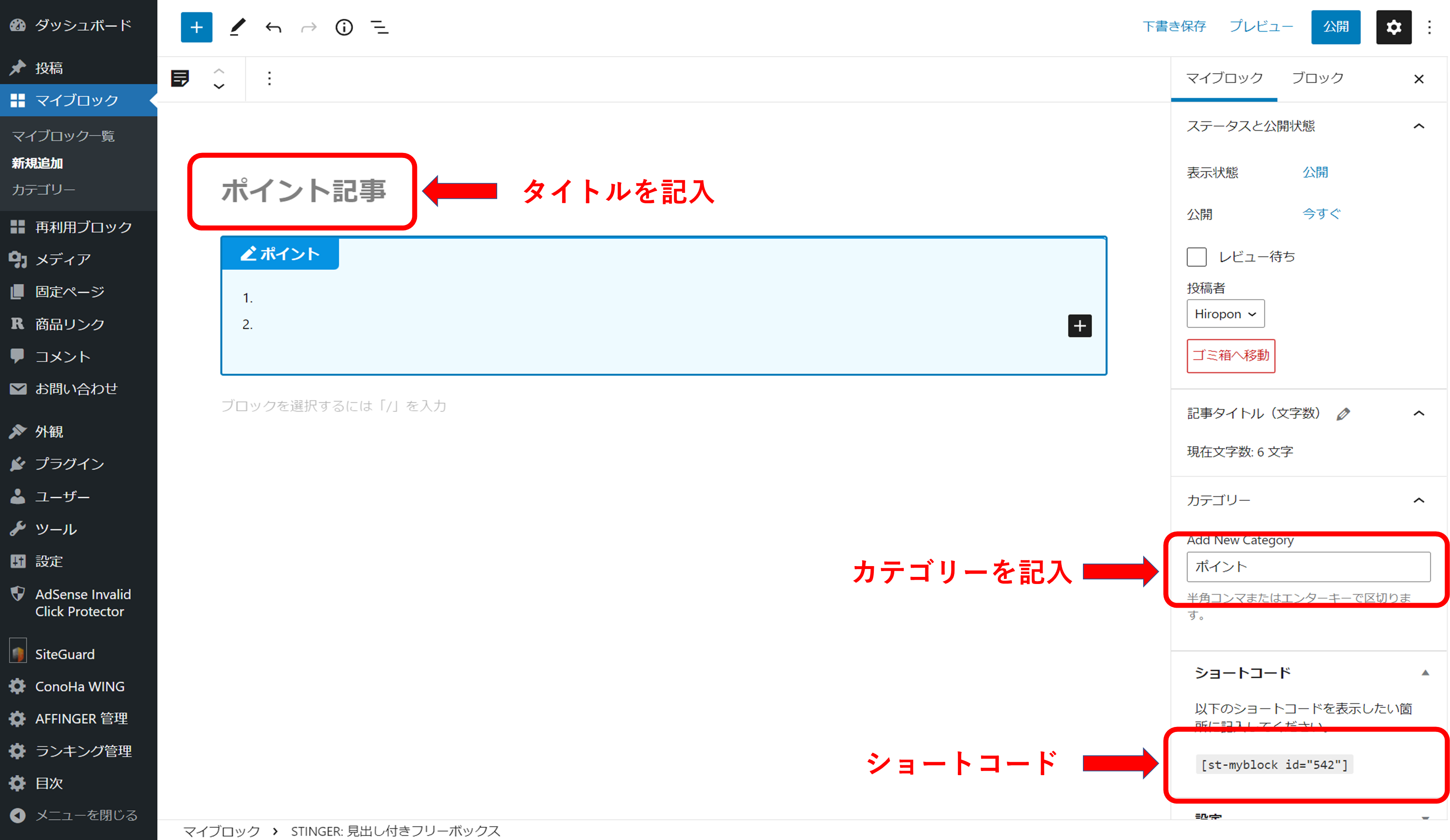
マイブロックに保存したいブロックを挿入します。
「タイトル」は自分が探しやすいフレーズであれば何でもOKです。
「カテゴリー」はまだ保存数が少ないのでタイトルと同じにしましたが、保存数が多くなってきてからカテゴリー分別をしましょう。
ここまで入力が終わったら右上の公開ボタンを押しましょう。
これでブロックの登録が完了しました。
編集画面で保存したテンプレートを使用してみよう!
今度は保存したテンプレートを引き出して実際に使用してみましょう!
まずは記事の編集画面を開きます。

手順
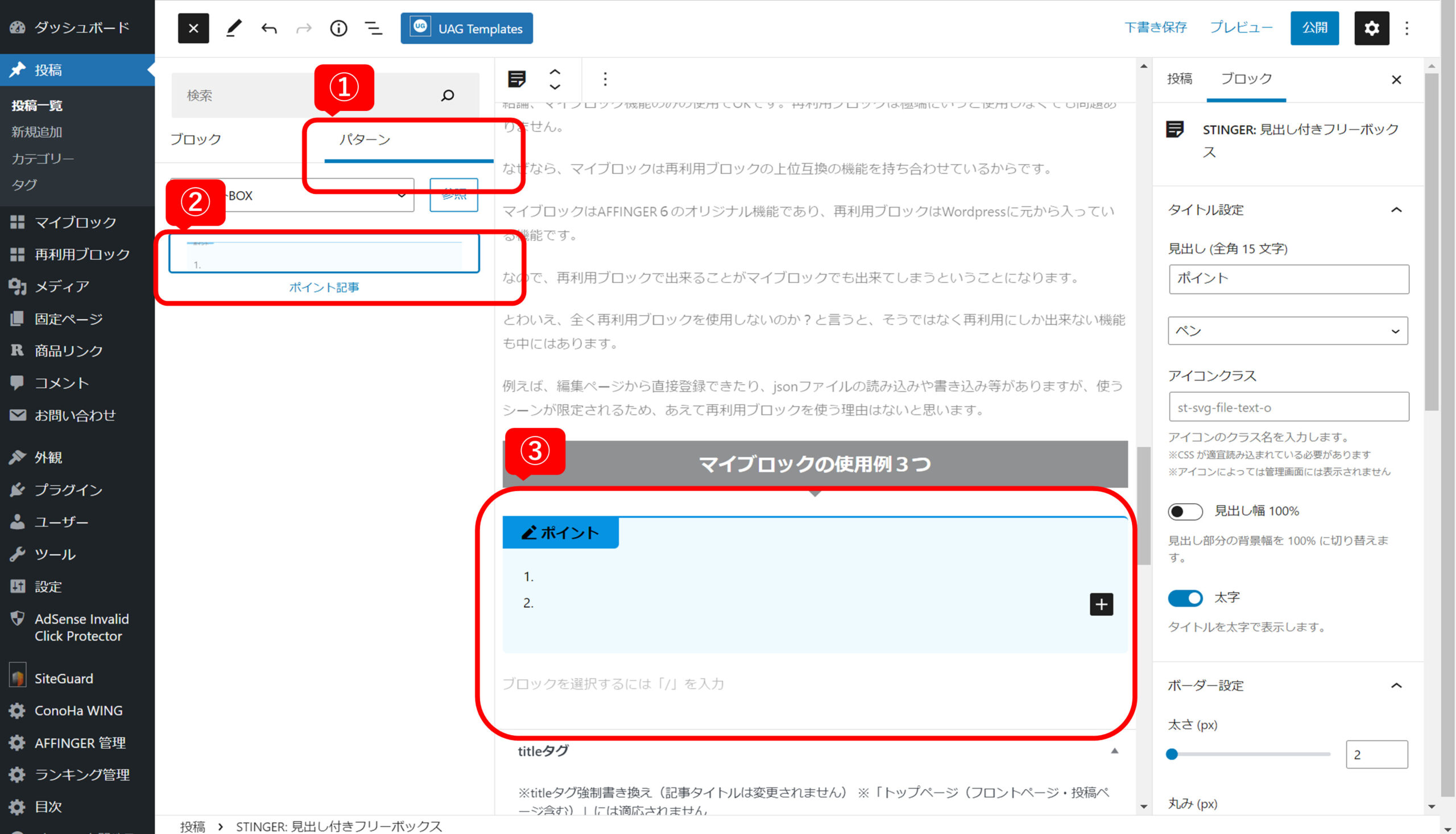
- 編集画面で左上の「ブロック追加」ボタンを押して左側にパネルを展開し、パターンに切り替えます。
- マイブロックのカテゴリーが複数存在する場合はカテゴリーを選ぶと、登録したマイブロック一覧が出てきます。
- 使用したいマイブロックをクリックするとテンプレートが編集画面に挿入されます。
- あとは文章を入れたりと編集していくだけですね。
マイブロック機能②ショートコードを作成できる

ここでいうショートコードとは、マイブロックで編集、保存したものをオリジナルのショートコードに変換してくれる機能です。
作成したショートコードは記事やウィジェットのいろいろな箇所に張り付けることが可能になります。
通常、ウィジェットやカテゴリーページでショートコードは使用できませんが、マイブロックで作成したショートコードは使えるということです。
ショートコード最大のメリット
ショートコードを使用するメリットとして、
例えば同じアフィリエイト商品を数記事に張り付けたとします。
そのアフィリエイト商品が更新されたり、無くなった場合に1記事毎に再編集するのは大変な作業ですよね?
そこで、マイブロックを使用したショートコードでアフィリエイトリンクを作成すると、
マイブロックを編集するだけですべての記事が一括で変更されます。
この機能がマイブロック最大のメリットともいえるでしょう。
では、使用方法を説明していきますね。

まずはマイブロックにアフィリエイトリンクを作成します。
今回は「Rinker」というプラグインを使用してリンクを作成しました。
「Rinker」の設定について下記の記事で詳しく解説してますので参考にしてみて下さい。
-

-
WordPress Rinkerプラグインの使い方と設定方法を解説!
2023/7/17
こんな悩みを解決できる記事をご用意しました。 今回は、アフィリエイト用プラグインの「Rinker(リンカー)」について説明していきます。 Rinkerは、Amazon、楽天市場、Yahoo!ショッピン ...
作成したマイブロックを公開したら、つづいてショートコードでの貼り付けに進みましょう。


マイブロック一覧にショートコードが作成されてますので、そのショートコードをコピー&ペーストするだけですね。
ちなみにこのショートコードは記事に直接貼り付ける以外に、サイトで紹介する商品を一括変更したり、ウィジェットに張り付けることも可能です。
【マイブロック機能」と「再利用ブロック」の使い分け


「マイブロック」と「再利用ブロック」何が違うの?使い分けを教えてほしい!
ダッシュボードにはマイブロックと再利用ブロックが並んでますが、この2つの使い分けを説明していきます。
結論、マイブロック機能のみの使用でOKです。再利用ブロックは極端にいうと使用しなくても問題ありません。
なぜなら、マイブロックは再利用ブロックの上位互換の機能を持ち合わせているからです。
マイブロックはAFFINGER6のオリジナル機能であり、再利用ブロックはWordpressに元から入っている機能なんですね。
なので、再利用ブロックで出来ることがマイブロックでも出来てしまうということ。
とわいえ、全く再利用ブロックを使用しないのか?と言うと、そうではなく再利用にしか出来ない機能も中にはあります。
例えば、編集ページから直接登録できたり、jsonファイルの読み込みや書き込み等がありますが、使うシーンが限定されるため、あえて再利用ブロックを使う理由はないです。
マイブロックの使用例3つ

アフィリエイトリンクの一括管理
同じ商品をたくさんの記事で紹介する場合、記事ごとに直接コードを張り付けてしまうと後で修正するのが大変です。この機能をつかえば1箇所修正するだけで、すべての箇所を一括で修正できようになります。
使いまわすテンプレートの管理
例えば、「本記事の内容」「設定手順」などの全ての記事で使いまわすテンプレートがあると思いますが、この機能をつかえば管理がかなり楽になります。
カテゴリーページをブロックエディタで間接的に編集が可能
カテゴリーページはブロックエディタが使用できません。
ですが、ショートコードは使用できるんですね。
つまり、この機能をつかえばカテゴリーページもブログエディタで編集できるということです。
【まとめ】WordPressテーマAFFINGER6をカスタマイズしていこう

AFFINGER6のマイブロック機能について説明してきました。
この機能は記事数が増える前に使えるようにしておくことで、これからの記事構成が楽になり、記事数が増えてからも管理がかなり楽になります。
ぜひマイブロック機能をマスターしてくださいね!
今回は以上になります。
当サイトは、ブロガーから超人気の『AFFINGER6』というテーマを使用しています。
おすすめポイント
- AFFINGER6は稼ぐことに特化したテーマ
- AFFINGER6は、導入した時点でSEO内部対策がすでにされている
- SEOに強いため、検索結果画面の上位表示される確率が高い
- おしゃれなパーツが豊富
- AFFINGER6は1度購入したら複数サイトに使い回すことができる
「本気で稼ぎたい方」は是非、AFFINGER6を使用してみて下さいね!
WordPressテーマ 「ACTION(AFFINGER6)」

