
そもそもサイトマップって何?
WordPressでサイトマップを作る方法教えて!

こんな悩みを解決します。

サイトマップとは、サイト内の記事(コンテンツ)を分かりやすく整理したサイトの地図のようなものです。
本記事の内容
- サイトマップとは?
- WordPressサイトでサイトマップを作成する方法
- Google XML Sitemapsをサーチコンソールの連携方法
サイトマップを作ることで、読者への利便性が上がり、検索順位アップにもつながりますよ!
この記事では、サイトマップを簡単に作成する方法、設定方法を詳しく解説していきます。
それでは、さっそく本文へ行きましょう。
サイトマップとは?

サイトマップとは、先ほども説明した通り「サイト内の記事(コンテンツ)を分かりやすく整理したサイトの地図」のようなものです。
WordPressサイトマップは、下記の2種類。
ポイント
- XMLサイトマップ ➡ クローラー向け
- HTMLサイトマップ ➡ 読者向け
この2種類のサイトマップについて、それぞれ解説していきますね。
XMLサイトマップ(クローラー向け)
XMLサイトマップは検索エンジン(GoogleやYahoo!など)に適切にサイト全体の構造を伝える役割があります。
クローラー(サイトを回遊するロボットのようなもの)がサイトのデータを読み取ることで、検索エンジンにコンテンツが表示されるという仕組みになってますので、覚えておきましょう。
クローラーは、サイト内のリンクを巡回してサイト全体の構造やコンテンツの内容を検知してるんですね。
つまり、XMLサイトマップを作ることで、このクローラーがスムーズにサイト内の巡回を行えるようになるということ。
検索エンジン向けサイトマップを作って、クローラーにサイト内を快適に巡回してもらいましょう!
HTMLサイトマップ(読者向け)
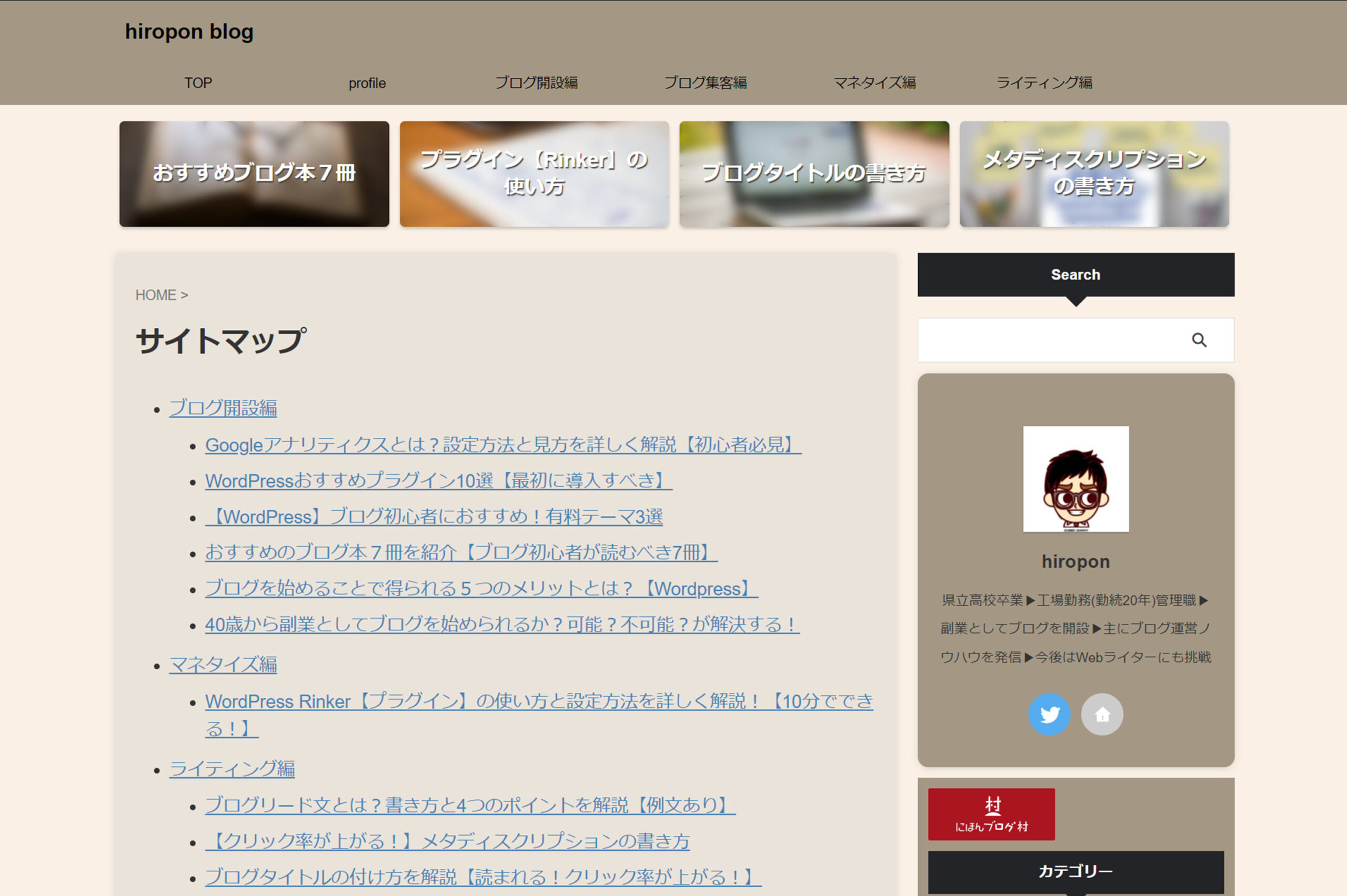
読者向けHTMLサイトマップは「HTML形式」で作成され、読者の利便性を高める効果があるんですね。
具体的には、読者が見たい記事を探しやすくするために、サイト内にある記事をリスト形式でまとめたものです。

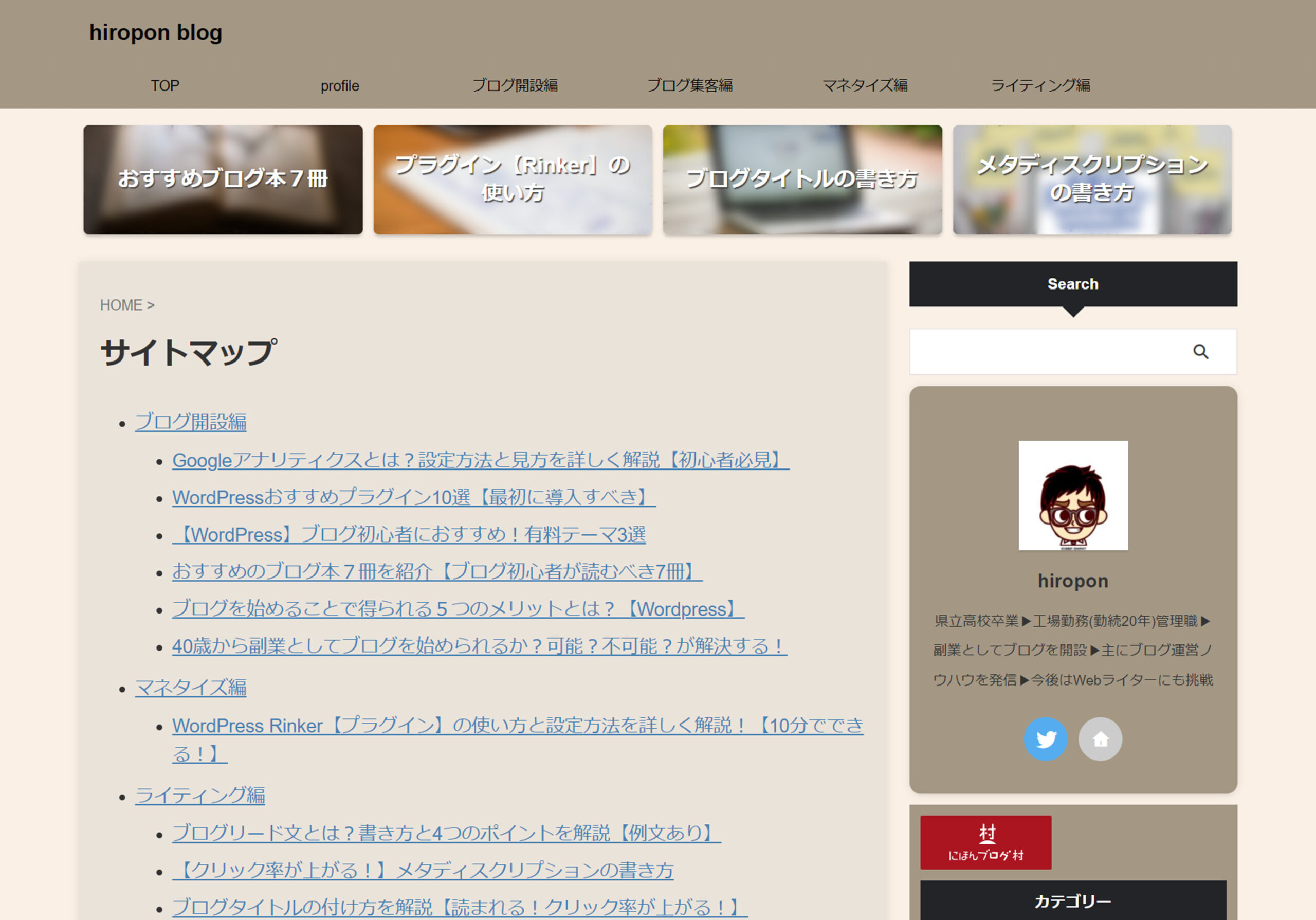
上記画像が当サイトの「サイトマップ」です。
このサイトマップを作ることで、サイト内の回遊率が上がり、評価も上がる。
結果的に検索順位に良い影響を与えるということ。
多くのブロガーは、フッターエリアに設置してますので、見てみると良いですよ!
WordPressサイトでサイトマップを作る方法

ここでは、簡単にサイトマップを作成する方法を解説していきますね。
はじめに、サイトマップを作成するために2つのプラグインを利用します。
プラグイン2つ
- Google XML Sitemaps(クローラー向け)
- PS Auto Sitemap(読者向け)
この2つのプラグインを使用することで、下記のようなことが可能になるんですね。
- 記事の公開・更新したときに自動でサイトマップを更新
- 検索エンジン(GoogleやYahoo!など)に自動で通知
- 表示・非表示をかんたんに調整できる
プラグインの導入から設定まで10分あれば終わるので、この機会に設定しておきましょう!
ここからは各プラグインの設定方法を詳しく解説していきますね。
XMLサイトマップ(クローラー向け)
XMLサイトマップの作成手順は以下のとおりです。
作成手順
- プラグインの有効化
- サーチコンソールに登録
詳しく解説していきますね。
手順① Google XML プラグインの有効化
はじめに、Google XML Sitemapsをインストールします。
インストールが終わりましたら、次に有効化しましょう。

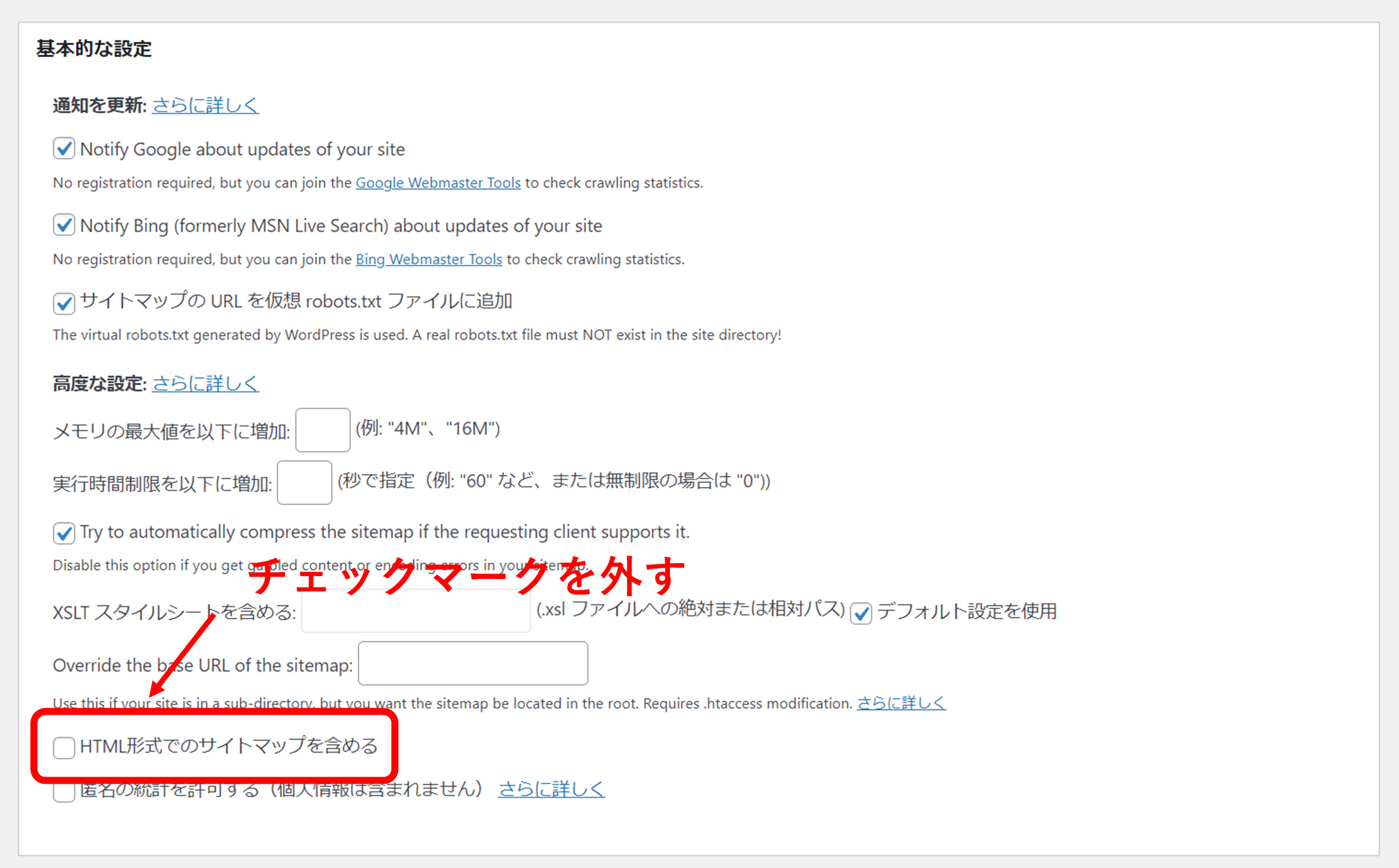
有効化まで完了したら、WordPress管理画面の「設定」➡「XML Sitemap」に進み、「HTML形式でのサイトマップを含める」のチェックマークを外していきましょう。
チェックマークを外す理由は、あくまで「XML形式」で送信しないといけないので、「HTML形式」は不要になるからです。

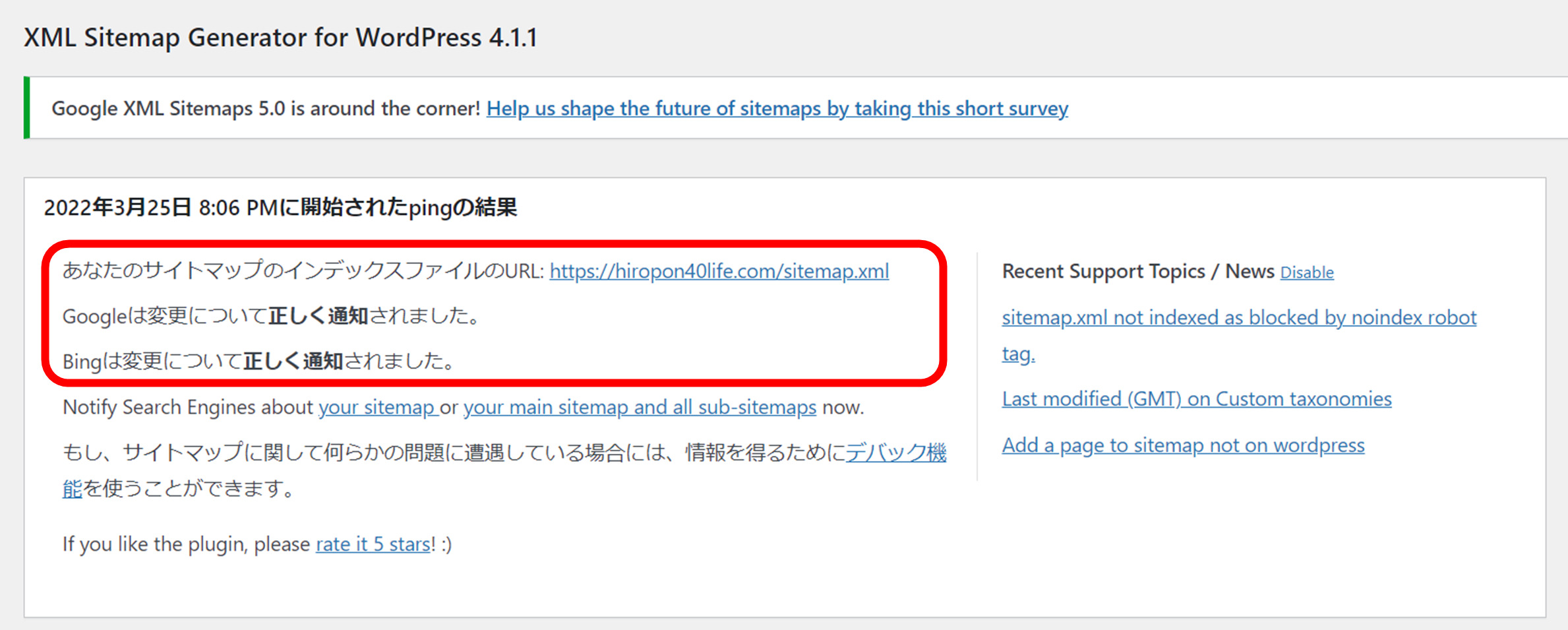
以上で設定は完了です。

WordPress管理画面の「設定」➡「XML Sitemap」に進み、上記の表示されればOKです。
手順② Googleサーチコンソールにサイトマップを登録する
ここでは、Googleサーチコンソールに登録する方法を解説していきますね。
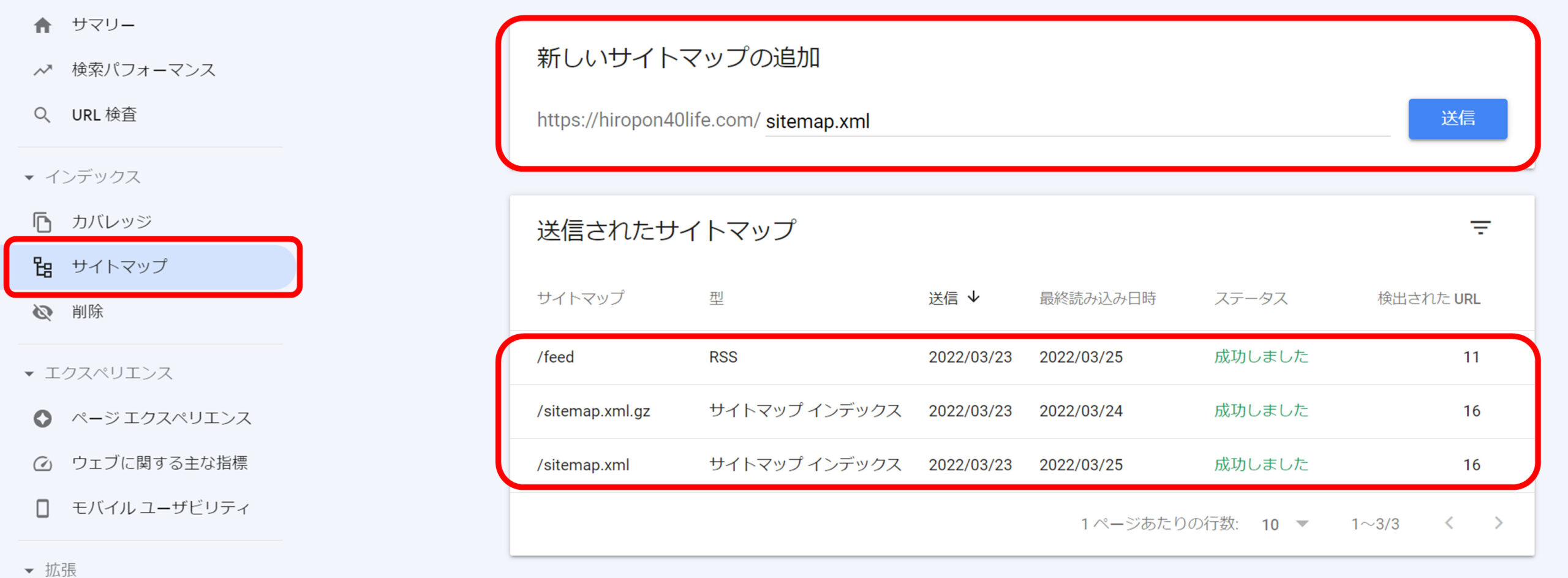
はじめに、サーチコンソールのサイトマップ画面に進みます。
「新しいサイトマップの追加」という箇所で、サイトURLの後ろに【sitemap.xml】【sitemap.xml.gz】【feed】をそれぞれ入力して「送信」をクリックしましょう。
各項目で送信するので、合計3回の送信になります。

上記画像のようになればOKです。
もしもエラーが出てしまう場合は、1分くらい時間を空けてから再度送信してみて下さいね。
次は、読者向けのサイトマップについて解説していきます。
HTMLサイトマップ(読者向け)
HTMLサイトマップを作成する方法2つ。
作成方法
- PS Auto Sitemapプラグインを利用
- 手動でHTMLサイトマップを作成する
作成方法➋の手動でサイトマップを作成する方法は、手間がかかるのでプラグインを利用する方法がおすすめ。
なので、ここでは「PS Auto Sitemap」プラグインを使用した作成方法を解説していきますね。
PS Auto Sitemapを使用する
はじめに、PS Auto Sitemapプラグインをインストールして有効化していきます。

次に、サイトマップをサイト内に表示するためのページを作成していきます。
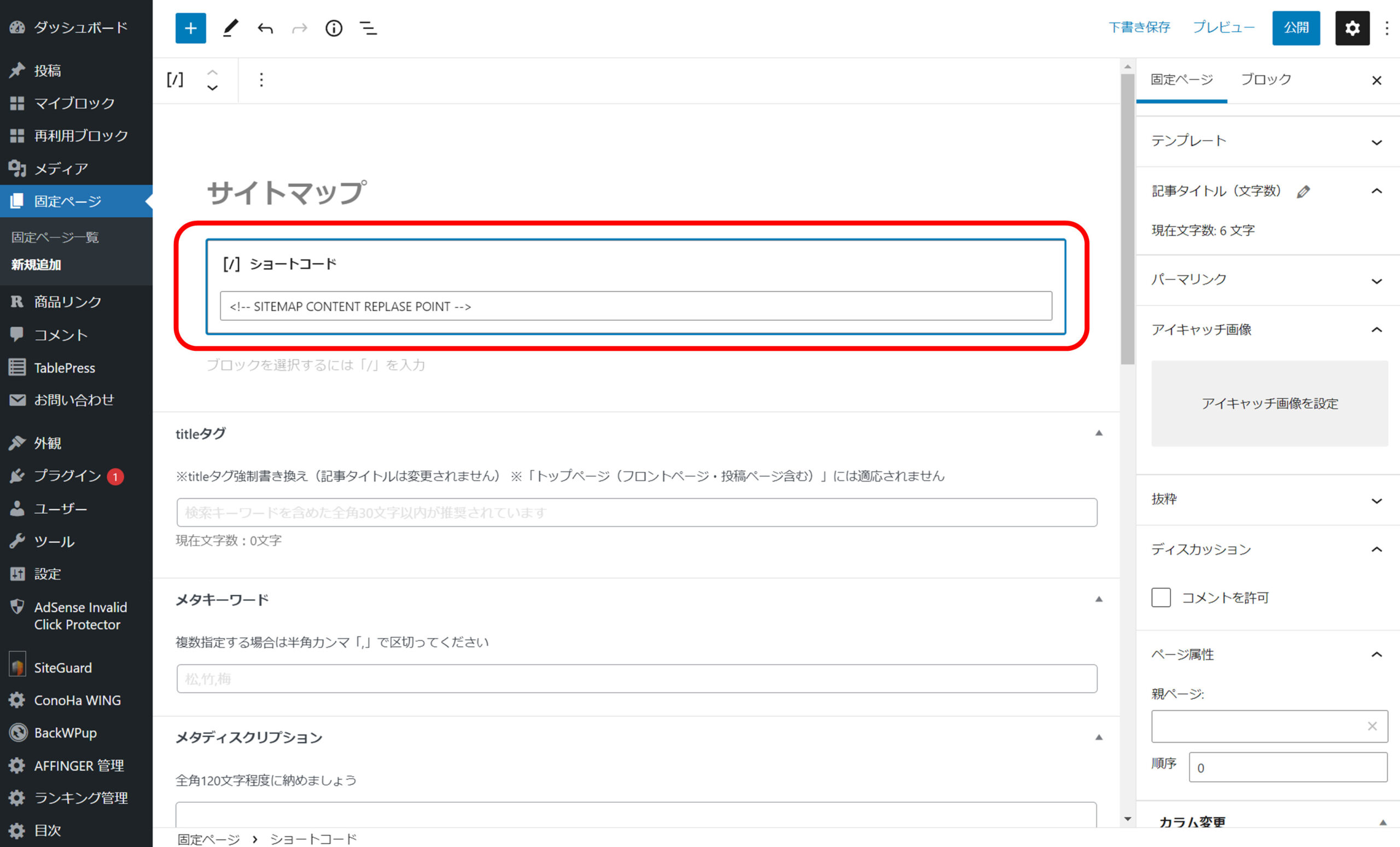
WordPress管理画面の「固定ページ」➡「新規追加」をクリックして表示させます。
固定ページの編集画面が表示されたら、HTML形式で下記のテキストを入力しましょう。
<!-- SITEMAP CONTENT REPLACE POINT -->
グーテンベルクの場合は「ショートコード」ブロックを追加してから上記コードを貼り付けます。

上記画像のように入力できればOKです。
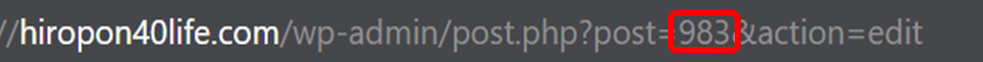
次に、固定ページの「ページID」というのを控えておく必要があります。
固定ページの編集画面に表示されているURLの「post=〇〇」の「〇〇の部分(数字)」になります。

画像の赤枠の部分です。
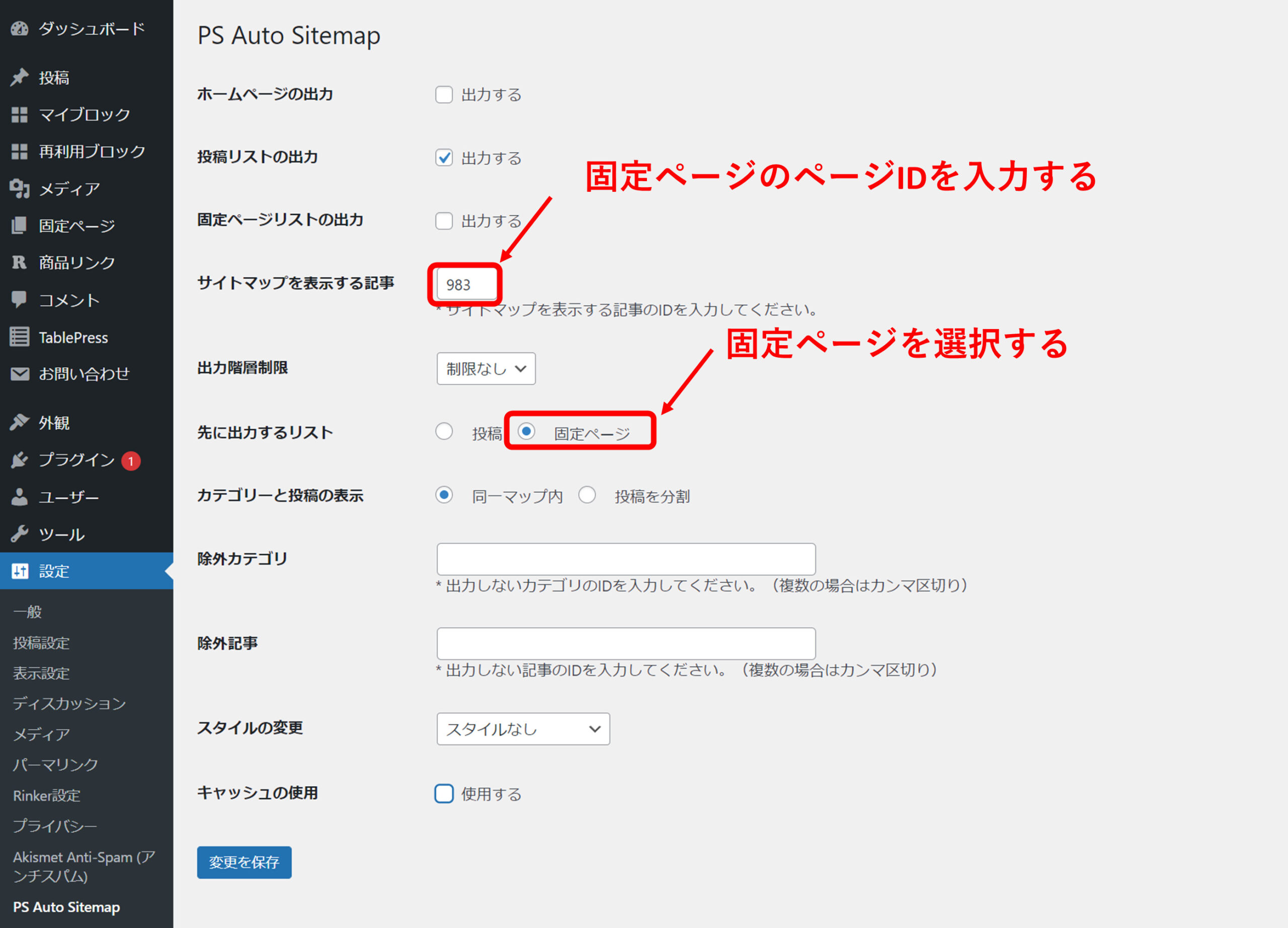
次は、「PS Auto Sitemap」の設定をしていきますね。
WordPress「管理画面」➡「設定」➡「PS Auto Sitemap」の順にクリックしていきます。

上記画像のように、「ページID」を入力して「固定ページを選択」して「変更を保存」をクリックしましょう。
変更を保存すると、先ほど作成した固定ページでHTMLサイトマップが作成されます。
固定ページのプレビューで確認してみましょう。

上記画像のように表示されていればOKです!
PS Auto Sitemap設定画面の「スタイル変更」で、サイトマップのデザイン変更も出来ますので試してみて下さいね。
まとめ

今回は、Google検索向けのサイトマップと、読者向けのサイトマップを作成する方法を解説してきました。
この2つのサイトマップを作成することで、Googleと読者のどちらにも利点があるので、サイト開設したら導入していきましょう!
今回は以上になります。
当サイトは、ブロガーから超人気の『AFFINGER6』というテーマを使用しています。
おすすめポイント
- AFFINGER6は稼ぐことに特化したテーマ
- AFFINGER6は、導入した時点でSEO内部対策がすでにされている
- SEOに強いため、検索結果画面の上位表示される確率が高い
- おしゃれなパーツが豊富
- AFFINGER6は1度購入したら複数サイトに使い回すことができる
「本気で稼ぎたい方」は是非、AFFINGER6を使用してみて下さいね!
WordPressテーマ 「ACTION(AFFINGER6)」
WordPressを始めるならConoHa WINGがおすすめ!

ConoHa WINGメリット
- サイト表示が速い国内最速のレンタルサーバー
- 初心者でも安心!簡単で使いやすい管理画面
- お得な料金設定!740円/月額~始められる
- 初期費用が無料!さらに独自ドメインも永久無料
- 当ブログ、有名ブロガーも使用
新規のお申込みはこちら
Webに詳しくない初心者でも、たった10分で始められるレンタルサーバー「ConoHa WING」。
とても簡単なので今すぐ申し込みしてWordPressを始めましょう!副業で豊かな人生を!
